|
200
|
How do I arrange my columns on multiple lines

with thisform.ComboBox1
.HeaderHeight = 32
.Columns.Add("").HTMLCaption = "Line 1<br>Line 2"
endwith
|
|
199
|
How can I display all cells using HTML format

with thisform.ComboBox1
.Columns.Add("HTML").Def(17) = 1
.Items.AddItem("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.")
endwith
|
|
198
|
How can I display all cells using multiple lines

with thisform.ComboBox1
.Columns.Add("MultipleLine").Def(16) = .F.
.Columns.Add("SingleLine").Def(16) = .T.
with .Items
.CellCaption(.AddItem("This is a bit of long text that should break the line"),1) = "this is a bit of long text that's displayed on a single line"
endwith
endwith
|
|
197
|
How do change the vertical alignment for all cells in the column

with thisform.ComboBox1
.Columns.Add("MultipleLine").Def(16) = .F.
.Columns.Add("VAlign").Def(6) = 2
with .Items
.CellCaption(.AddItem("This is a bit of long text that should break the line"),1) = "bottom"
endwith
with .Items
.CellCaption(.AddItem("This is a bit of long text that should break the line"),1) = "bottom"
endwith
endwith
|
|
196
|
How do change the foreground color for all cells in the column

with thisform.ComboBox1
.Columns.Add("ForeColor").Def(5) = 255
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
195
|
How do change the background color for all cells in the column

with thisform.ComboBox1
.Columns.Add("BackColor").Def(4) = 255
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
194
|
How do I show buttons for all cells in the column

with thisform.ComboBox1
with .Columns.Add("Button")
.Def(2) = .T.
.Def(3) = .T.
endwith
.Items.AddItem(" Button 1 ")
.Items.AddItem(" Button 2 ")
endwith
|
|
193
|
How do I show buttons for all cells in the column

with thisform.ComboBox1
.Columns.Add("Button").Def(2) = .T.
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
192
|
How do I display radio buttons for all cells in the column

with thisform.ComboBox1
.Columns.Add("Radio").Def(1) = .T.
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
191
|
How do I display checkboxes for all cells in the column

with thisform.ComboBox1
.Columns.Add("Check").Def(0) = .T.
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
190
|
How can I display a tooltip when the cursor hovers the column

with thisform.ComboBox1
.Columns.Add("tooltip").ToolTip = "This is a bit of text that is shown when user hovers the column."
endwith
|
|
189
|
Is there any function to assign a key to a column instead using its name or capion

with thisform.ComboBox1
.Columns.Add("Data").Key = "DKey"
.Columns.Item("DKey").Caption = "new caption"
endwith
|
|
188
|
Is there any function to assign any extra data to a column

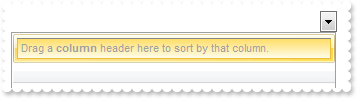
with thisform.ComboBox1
.Columns.Add("Data").Data = "your extra data"
endwith
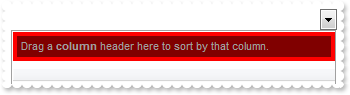
|
|
187
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

with thisform.ComboBox1
.Columns.Add("Sort").DefaultSortOrder = .T.
endwith
|
|
186
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

with thisform.ComboBox1
with .Columns.Add("Auto")
.WidthAutoResize = .T.
.MinWidthAutoResize = 32
.MaxWidthAutoResize = 128
endwith
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
185
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

with thisform.ComboBox1
with .Columns.Add("Auto")
.WidthAutoResize = .T.
.MinWidthAutoResize = 32
endwith
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
184
|
Is there any option to resize the column based on its data, captions

with thisform.ComboBox1
.Columns.Add("A").WidthAutoResize = .T.
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
183
|
How can I align the icon in the column's header in the center

with thisform.ComboBox1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("")
.HeaderImage = 1
.HeaderImageAlignment = 1
endwith
endwith
|
|
182
|
How do I align the icon in the column's header to the right

with thisform.ComboBox1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("ColumnName")
.HeaderImage = 1
.HeaderImageAlignment = 2
endwith
endwith
|
|
181
|
How do I show or hide the sorting icons, but still need sorting

with thisform.ComboBox1
.Columns.Add("Sorted").SortOrder = 1
.Columns.Item(0).DisplaySortIcon = .F.
endwith
|
|
180
|
How do I enable or disable the entire column

with thisform.ComboBox1
.Columns.Add("C1")
.Columns.Add("Disabled").Enabled = .F.
with .Items
.CellCaption(.AddItem(0),1) = "0.1"
endwith
with .Items
.CellCaption(.AddItem(1),1) = "1.1"
endwith
endwith
|
|
179
|
How do I disable drag and drop columns

with thisform.ComboBox1
.Columns.Add("C1").AllowDragging = .F.
.Columns.Add("C2").AllowDragging = .F.
endwith
|
|
178
|
How do I disable resizing a column at runtime

with thisform.ComboBox1
.Columns.Add("Unsizable").AllowSizing = .F.
.Columns.Add("C2")
.Columns.Add("C3")
.Columns.Add("C4")
endwith
|
|
177
|
How can I align the column to the right, and its caption too

with thisform.ComboBox1
with .Columns.Add("Column")
.Alignment = 2
.HeaderAlignment = 2
endwith
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
176
|
How can I align the column to the right

with thisform.ComboBox1
.Columns.Add("Column").Alignment = 2
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
175
|
How do I change the column's caption

with thisform.ComboBox1
.Columns.Add("Column").Caption = "new caption"
endwith
|
|
174
|
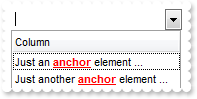
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

with thisform.ComboBox1
.Object.FormatAnchor(0) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
.Columns.Add("Column")
with .Items
.CellCaptionFormat(.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
endwith
with .Items
.CellCaptionFormat(.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
endwith
.Items.AddItem("next item")
endwith
|
|
173
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

with thisform.ComboBox1
.Object.FormatAnchor(1) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
.Columns.Add("Column")
with .Items
.CellCaptionFormat(.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
endwith
with .Items
.CellCaptionFormat(.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
endwith
endwith
|
|
172
|
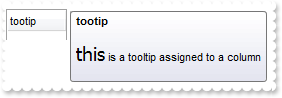
Can I change the font for the tooltip

with thisform.ComboBox1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
endwith
|
|
171
|
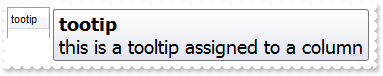
Can I change the font for the tooltip

with thisform.ComboBox1
.ToolTipDelay = 1
with .ToolTipFont
.Name = "Tahoma"
.Size = 14
endwith
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
170
|
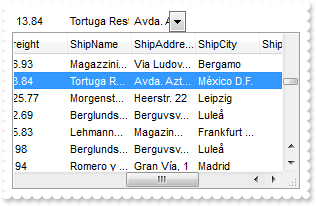
Can I change the order of the buttons in the scroll bar

with thisform.ComboBox1
.Object.ScrollOrderParts(1) = "t,l,r"
.Object.ScrollOrderParts(0) = "t,l,r"
endwith
|
|
169
|
The thumb size seems to be very small. Can I make it bigger

with thisform.ComboBox1
.ColumnAutoResize = .F.
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
.Object.ScrollThumbSize(1) = 64
endwith
|
|
168
|
How can I display my text on the scroll bar, using a different font

with thisform.ComboBox1
.Object.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
.ColumnAutoResize = .F.
.ScrollHeight = 20
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
endwith
|
|
167
|
How can I display my text on the scroll bar, using a different font

with thisform.ComboBox1
.Object.ScrollPartCaption(1,256) = "This is just a text"
.ScrollFont(1).Size = 12
.ColumnAutoResize = .F.
.ScrollHeight = 20
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
endwith
|
|
166
|
How can I display my text on the scroll bar

with thisform.ComboBox1
.Object.ScrollPartCaption(1,256) = "this is just a text"
.ColumnAutoResize = .F.
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
endwith
|
|
165
|
How do I enlarge or change the size of the control's scrollbars

with thisform.ComboBox1
.ScrollHeight = 18
.ScrollWidth = 18
.ScrollButtonWidth = 18
.ScrollButtonHeight = 18
endwith
|
|
164
|
How do I assign a tooltip to a scrollbar

with thisform.ComboBox1
.Object.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
.ColumnAutoResize = .F.
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
endwith
|
|
163
|
How do I assign an icon to the button in the scrollbar

with thisform.ComboBox1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.ScrollPartVisible(1,32768) = .T.
.Object.ScrollPartCaption(1,32768) = "<img>1</img>"
.ScrollHeight = 18
.ScrollButtonWidth = 18
endwith
|
|
162
|
I need to add a button in the scroll bar. Is this possible

with thisform.ComboBox1
.Object.ScrollPartVisible(1,32768) = .T.
.Object.ScrollPartCaption(1,32768) = "1"
endwith
|
|
161
|
Can I display an additional buttons in the scroll bar

with thisform.ComboBox1
.Object.ScrollPartVisible(1,32768) = .T.
.Object.ScrollPartVisible(1,16384) = .T.
.Object.ScrollPartVisible(1,1) = .T.
.Object.ScrollPartVisible(1,2) = .T.
endwith
|
|
160
|
How can I display a custom size picture to a cell or item

with thisform.ComboBox1
.DefaultItemHeight = 48
.Columns.Add("C1")
with .Items
.CellPicture(.AddItem("Text"),0) = thisform.ComboBox1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
endwith
endwith
|
|
159
|
How can I display a multiple pictures to a cell or item

with thisform.ComboBox1
.DefaultItemHeight = 48
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.Columns.Add("C1")
with .Items
.CellCaptionFormat(.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1
endwith
endwith
|
|
158
|
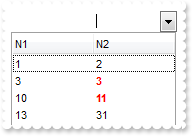
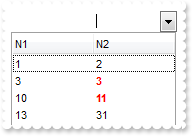
How do I change the column's foreground color for numbers between an interval - Range

with thisform.ComboBox1
with .ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
.Bold = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.Columns.Add("N1")
.Columns.Add("N2")
with .Items
.CellCaption(.AddItem(1),1) = 2
endwith
with .Items
.CellCaption(.AddItem(3),1) = 3
endwith
with .Items
.CellCaption(.AddItem(10),1) = 11
endwith
with .Items
.CellCaption(.AddItem(13),1) = 31
endwith
.SearchColumnIndex = 1
endwith
|
|
157
|
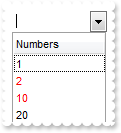
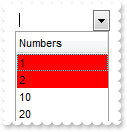
How do I change the item's foreground color for numbers between an interval - Range

with thisform.ComboBox1
.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = RGB(255,0,0)
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
endwith
|
|
156
|
How do I change the item's background color for numbers less than a value

with thisform.ComboBox1
.ConditionalFormats.Add("%0 < 10").BackColor = RGB(255,0,0)
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
endwith
|
|
155
|
How do I underline the numbers greater than a value

with thisform.ComboBox1
.ConditionalFormats.Add("%0 >= 10").Underline = .T.
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
endwith
|
|
154
|
How do I highlight in italic the numbers greater than a value

with thisform.ComboBox1
.ConditionalFormats.Add("%0 >= 10").StrikeOut = .T.
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
endwith
|
|
153
|
How do I highlight in italic the numbers greater than a value

with thisform.ComboBox1
.ConditionalFormats.Add("%0 >= 10").Italic = .T.
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
endwith
|
|
152
|
How do I highlight in bold the numbers greater than a value

with thisform.ComboBox1
.ConditionalFormats.Add("%0 >= 10").Bold = .T.
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
endwith
|
|
151
|
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.LinesAtRoot = 1
.HasButtons = 4
.Object.HasButtonsCustom(0) = 16777216
.Object.HasButtonsCustom(1) = 33554432
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
endwith
|
|
150
|
Can I use your EBN files to change the visual appearance for radio buttons

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.RadioImage(0) = 16777216
.Object.RadioImage(1) = 33554432
.Columns.Add("Radio").Def(1) = .T.
with .Items
.AddItem("Radio 1")
.CellState(.AddItem("Radio 2"),0) = 1
.AddItem("Radio 3")
endwith
endwith
|
|
149
|
Can I use your EBN files to change the visual appearance for checkbox cells

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.CheckImage(0) = 16777216
.Object.CheckImage(1) = 33554432
.Columns.Add("Check").Def(0) = .T.
with .Items
.AddItem("Check 1")
.CellState(.AddItem("Check 2"),0) = 1
endwith
endwith
|
|
148
|
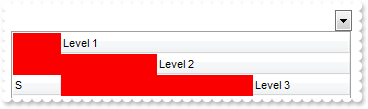
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.Object.Background(388) = 0x1000000
.Object.Background(389) = 0x2000000
.Object.Background(391) = 0x3000000
.Object.Background(260) = 0x1000000
.Object.Background(261) = 0x2000000
.Object.Background(263) = 0x3000000
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
.Columns.Add("S").Width = 483
with .Items
.ItemHeight(.AddItem("Item 1")) = 248
endwith
.Items.AddItem("Item 2")
endwith
|
|
147
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.Object.Background(388) = 0x1000000
.Object.Background(389) = 0x2000000
.Object.Background(391) = 0x3000000
.ColumnAutoResize = .F.
.Columns.Add("S").Width = 483
endwith
|
|
146
|
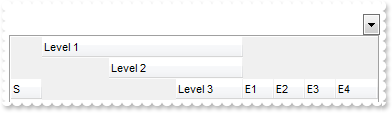
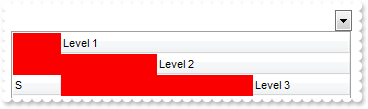
I've seen that you can change the visual appearance for the scroll bar. How can I do that

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.Object.Background(324) = 0x1000000
.Object.Background(325) = 0x2000000
.Object.Background(327) = 0x3000000
.Object.Background(404) = RGB(240,240,240)
.Object.Background(276) = RGB(240,240,240)
.Object.Background(511) = RGB(240,240,240) && BackgroundPartEnum.exScrollHoverAll Or BackgroundPartEnum.exDateScrollThumb
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
.ColumnAutoResize = .F.
endwith
|
|
145
|
Is there any option to highligth the column from the cursor - point

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(32) = 0x1000000
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
endwith
|
|
144
|
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(20) = 0x1000000
.Object.Background(21) = RGB(255,20,20)
.Columns.Add("Filter").DisplayFilterButton = .T.
endwith
|
|
143
|
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.Background(8) = 0x1000000
.Object.Background(9) = 0x1000000
.Object.Background(10) = 0x2000000
.Object.Background(11) = 0x1000000
.Object.Background(12) = RGB(230,230,230)
.Object.Background(13) = RGB(230,230,230)
.Object.Background(14) = 0x1000000
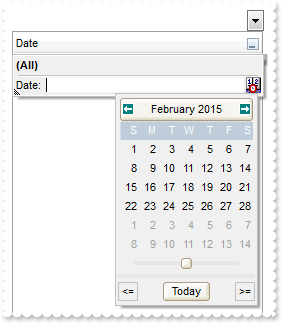
with .Columns.Add("Date")
.FilterType = 4
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
endwith
|
|
142
|
How do I change the visual aspect of the close button in the filter bar, using EBN

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(1) = 0x1000000
.Columns.Add("Filter").FilterType = 1
.ApplyFilter
endwith
|
|
141
|
How do I change the visual aspect of buttons in the cell, using EBN

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.Background(2) = 0x1000000
.Object.Background(3) = 0x2000000
.SelForeColor = RGB(0,0,0)
.ShowFocusRect = .F.
.Columns.Add("Column 1").Def(2) = .T.
.Items.AddItem("Button 1")
.Items.AddItem("Button 2")
.Columns.Add("Column 2")
endwith
|
|
140
|
How do I change the visual aspect of the drop down filter button, using EBN

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(0) = 0x1000000
.Columns.Add("Filter").DisplayFilterButton = .T.
endwith
|
|
139
|
Is there any function to get the control's data in your x-script format / template

with thisform.ComboBox1
.Columns.Add("Column")
.Items.AddItem("ToTemplate()")
endwith
|
|
138
|
How do I enable resizing the columns at runtime

with thisform.ComboBox1
.ColumnsAllowSizing = .T.
.MarkSearchColumn = .F.
.HeaderVisible = .F.
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.DrawGridLines = 2
with .Items
.CellCaption(.AddItem("Item 1"),1) = "Sub Item 1"
endwith
with .Items
.CellCaption(.AddItem("Item 2"),1) = "Sub Item 2"
endwith
endwith
|
|
137
|
How do I enable resizing ( changing the height ) the items at runtime

with thisform.ComboBox1
.ItemsAllowSizing = .T.
.ScrollBySingleLine = .T.
.Columns.Add("Column")
.Items.AddItem("Item 1")
with .Items
.ItemHeight(.AddItem("Item 2")) = 48
endwith
.Items.AddItem("Item 3")
endwith
|
|
136
|
How can I sort by multiple columns

with thisform.ComboBox1
.SingleSort = .F.
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2").SortOrder = 2
.Columns.Add("C3").SortOrder = 1
endwith
|
|
135
|
How can I add several columns to control's sort bar

with thisform.ComboBox1
.SortBarVisible = .T.
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2").SortOrder = 2
endwith
|
|
134
|
How can I change the width of the columns being displayed in the sort bar

with thisform.ComboBox1
.SortBarVisible = .T.
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2").SortOrder = 2
endwith
|
|
133
|
How can I change the height of the sort bar's

with thisform.ComboBox1
.SortBarVisible = .T.
.SortBarHeight = 48
endwith
|
|
132
|
How can I change the sort bar's foreground color

with thisform.ComboBox1
.SortBarVisible = .T.
.ForeColorSortBar = RGB(255,0,0)
endwith
|
|
131
|
How can I change the visual appearance of the control's sort bar, using EBN files

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.SortBarVisible = .T.
.BackColorSortBar = 0x1000000
.BackColorSortBarCaption = 0x2000000
.Appearance = 0
endwith
|
|
130
|
How can I change the sort bar's background color

with thisform.ComboBox1
.SortBarVisible = .T.
.BackColorSortBar = RGB(255,0,0)
.BackColorSortBarCaption = RGB(128,0,0)
endwith
|
|
129
|
How can I change the default caption being displayed in the control's sort bar

with thisform.ComboBox1
.SortBarVisible = .T.
.SortBarCaption = "new caption"
endwith
|
|
128
|
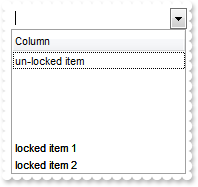
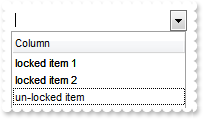
How can I show the locked / fixed items on the bottom side of the control

with thisform.ComboBox1
.ShowLockedItems = .T.
.Columns.Add("Column")
with .Items
.LockedItemCount(1) = 2
.CellCaption(.LockedItem(1,0),0) = "locked item 1"
.CellCaption(.LockedItem(1,1),0) = "locked item 2"
.AddItem("un-locked item")
endwith
endwith
|
|
127
|
How can I show the locked / fixed items

with thisform.ComboBox1
.ShowLockedItems = .T.
.Columns.Add("Column")
with .Items
.LockedItemCount(0) = 2
.CellCaption(.LockedItem(0,0),0) = "locked item 1"
.CellCaption(.LockedItem(0,1),0) = "locked item 2"
.AddItem("un-locked item")
endwith
endwith
|
|
126
|
How can I hide the locked / fixed items

with thisform.ComboBox1
.ShowLockedItems = .F.
.Columns.Add("Column")
with .Items
.LockedItemCount(0) = 1
.CellCaption(.LockedItem(0,0),0) = "locked item"
.AddItem("un-locked item")
endwith
endwith
|
|
125
|
How can I show the control's sort bar

with thisform.ComboBox1
.SortBarVisible = .T.
endwith
|
|
124
|
How can I change the header's background color, when multiple levels are displayed

with thisform.ComboBox1
.BackColorLevelHeader = RGB(250,0,0)
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
endwith
|
|
123
|
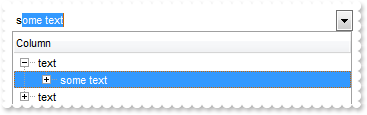
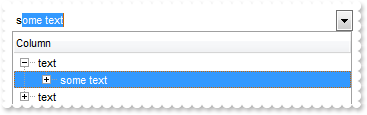
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

with thisform.ComboBox1
.ExpandOnSearch = .T.
.LinesAtRoot = -1
.AutoSearch = .T.
.Columns.Add("Column").AutoSearch = 1
with .Items
.InsertItem(.InsertItem(.AddItem("text"),Null,"some text"),Null,"another text")
.InsertItem(.InsertItem(.AddItem("text"),Null,"some text"),Null,"another text")
endwith
endwith
|
|
122
|
Do you have some function to load data from a safe array

with thisform.ComboBox1
.Columns.Add("Column")
.Items.AddItem(0)
.PutItems(.GetItems(0))
endwith
|
|
121
|
Do you have some function to retrieve all items to a safe array

with thisform.ComboBox1
.Columns.Add("Column")
.Items.AddItem(0)
.PutItems(.GetItems(0))
.Items.AddItem(1)
.PutItems(.GetItems(0))
.Items.AddItem(2)
.PutItems(.GetItems(0))
.Items.AddItem(3)
endwith
|
|
120
|
How can I hide a column

with thisform.ComboBox1
.Columns.Add("Hidden").Visible = .F.
.Columns.Add("2")
.Columns.Add("3")
.Columns.Add("4")
.Columns.Add("5")
endwith
|
|
119
|
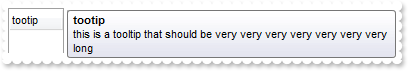
I've seen that the width of the tooltip is variable. Can I make it larger

with thisform.ComboBox1
.ToolTipWidth = 328
.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
endwith
|
|
118
|
How do I disable showing the tooltip for all control
with thisform.ComboBox1
.ToolTipDelay = 0
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
117
|
How do I let the tooltip being displayed longer

with thisform.ComboBox1
.ToolTipPopDelay = 10000
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
116
|
How do I show the tooltip quicker

with thisform.ComboBox1
.ToolTipDelay = 1
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
115
|
How do I change the caption being displayed in the control's filter bar

with thisform.ComboBox1
.FilterBarCaption = "your filter caption"
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
114
|
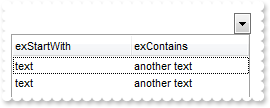
How do I search case sensitive, using your incremental search feature

with thisform.ComboBox1
.AutoSearch = .T.
.ASCIILower = ""
with .Columns
.Add("exStartWith").AutoSearch = 0
.Add("exContains").AutoSearch = 1
endwith
with .Items
.CellCaption(.AddItem("text"),1) = "another text"
endwith
with .Items
.CellCaption(.AddItem("text"),1) = "another text"
endwith
endwith
|
|
113
|
How do I disable the control

with thisform.ComboBox1
.Enabled = .F.
endwith
|
|
112
|
How do I enable the incremental search feature within a column

with thisform.ComboBox1
.AutoSearch = .T.
with .Columns
.Add("exStartWith").AutoSearch = 0
.Add("exContains").AutoSearch = 1
endwith
with .Items
.CellCaption(.AddItem("text"),1) = "another text"
endwith
with .Items
.CellCaption(.AddItem("text"),1) = "another text"
endwith
endwith
|
|
111
|
How do I call your x-script language

with thisform.ComboBox1
with .ExecuteTemplate("Columns.Add(`Column`)")
.HeaderStrikeOut = .T.
.HeaderBold = .T.
endwith
endwith
|
|
110
|
How do I call your x-script language

with thisform.ComboBox1
.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
endwith
|
|
109
|
How do I show alternate rows in different background color

with thisform.ComboBox1
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
endwith
endwith
|
|
108
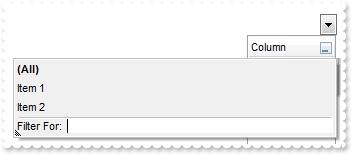
|
How do I enlarge the drop down filter window

with thisform.ComboBox1
.FilterBarDropDownHeight = "-320"
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterBarDropDownWidth = "-320"
endwith
.Items.AddItem("Item 1")
.Items.AddItem("Item 2")
endwith
|
|
107
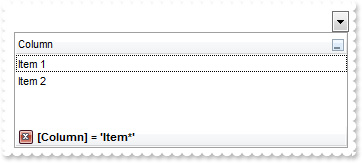
|
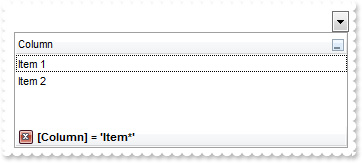
How do I filter programatically the control

with thisform.ComboBox1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 3
.Filter = "Item*"
endwith
.Items.AddItem("Item 1")
.Items.AddItem("")
.Items.AddItem("Item 2")
.ApplyFilter
endwith
|
|
106
|
How do I change the font of the control's filterbar

with thisform.ComboBox1
.FilterBarFont.Size = 20
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
105
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.FilterBarBackColor = 0x1000000
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
104
|
How do I change the background color of the control's filterbar

with thisform.ComboBox1
.FilterBarBackColor = RGB(240,240,240)
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
103
|
How do I change the foreground color of the control's filterbar

with thisform.ComboBox1
.FilterBarForeColor = RGB(255,0,0)
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
102
|
How do I change the height of the control's filterbar

with thisform.ComboBox1
.FilterBarHeight = 32
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
101
|
How do I change the header's foreground color

with thisform.ComboBox1
.HeaderForeColor = RGB(255,0,0)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.Items.AddItem("Item 1")
endwith
|